ROLE
Senior Specialist, UI/UX Digital Designer | 2023 - Present
User Experience Strategy, Responsive Interface Design, User Testing, Prototyping and Wireframing, User Research, Information Architecture. Problem Solving, Communication, Adaptability, Collaboration, Attention to Detail, Confidentiality.
OVERVIEW
As a Senior UX/UI Designer at Western Union, I have had the privilege of leading and contributing to transformative projects that enhance user engagement and streamline payment solutions. My role involves a comprehensive design process, from initial research and user experience strategy to the final execution of responsive interfaces. I have conducted iterative user testing to identify pain points and opportunities for enhancement, which has been pivotal in continuously improving the overall user experience of our products. Due to the confidential nature of the projects, specific details are not publicly displayed.
Due to confidentiality agreements and the projects' proprietary nature, I cannot publicly showcase specific details of the work on this platform. However, I am more than willing to provide an in-depth look at my portfolio during a personal meeting, where I can share insights into the design challenges I faced, the solutions I crafted, and the results achieved. This discussion can offer a comprehensive view of my strategic and creative capabilities within the bounds of confidentiality agreements.
Please contact me to arrange a confidential review of my work at Western Union. I look forward to discussing my experiences and the potential value I can bring to your team.
Senior Specialist, UI/UX Digital Designer | 2023 - Present
User Experience Strategy, Responsive Interface Design, User Testing, Prototyping and Wireframing, User Research, Information Architecture. Problem Solving, Communication, Adaptability, Collaboration, Attention to Detail, Confidentiality.
OVERVIEW
As a Senior UX/UI Designer at Western Union, I have had the privilege of leading and contributing to transformative projects that enhance user engagement and streamline payment solutions. My role involves a comprehensive design process, from initial research and user experience strategy to the final execution of responsive interfaces. I have conducted iterative user testing to identify pain points and opportunities for enhancement, which has been pivotal in continuously improving the overall user experience of our products. Due to the confidential nature of the projects, specific details are not publicly displayed.
Due to confidentiality agreements and the projects' proprietary nature, I cannot publicly showcase specific details of the work on this platform. However, I am more than willing to provide an in-depth look at my portfolio during a personal meeting, where I can share insights into the design challenges I faced, the solutions I crafted, and the results achieved. This discussion can offer a comprehensive view of my strategic and creative capabilities within the bounds of confidentiality agreements.
Please contact me to arrange a confidential review of my work at Western Union. I look forward to discussing my experiences and the potential value I can bring to your team.

ROLE
Sr. UI/UX Designer | 2021-2022
User Research, User-Centric Visual & Interaction Design, Defining essential user journeys/experiences and functional requirements, Prototyping & Testing, Developer Handoff, Quality Assurance Testing
OVERVIEW
AutoZone is an American retailer of aftermarket automotive parts and accessories. AutoZone stores provide automotive replacement parts, tools, equipment, and accessories for cars, trucks, and SUVs, catering to do-it-yourself customers and professional mechanics. It operates a chain of stores across the U.S., Mexico, and Brazil.
This project aimed to optimize the UX/UI design of AutoZone's in-store point-of-sale system utilized by staff and the self-checkout interface employed by its customers. These systems are integral to a cohesive ecosystem, ensuring streamlined communication for customer assistance requirements.
Sr. UI/UX Designer | 2021-2022
User Research, User-Centric Visual & Interaction Design, Defining essential user journeys/experiences and functional requirements, Prototyping & Testing, Developer Handoff, Quality Assurance Testing
OVERVIEW
AutoZone is an American retailer of aftermarket automotive parts and accessories. AutoZone stores provide automotive replacement parts, tools, equipment, and accessories for cars, trucks, and SUVs, catering to do-it-yourself customers and professional mechanics. It operates a chain of stores across the U.S., Mexico, and Brazil.
This project aimed to optimize the UX/UI design of AutoZone's in-store point-of-sale system utilized by staff and the self-checkout interface employed by its customers. These systems are integral to a cohesive ecosystem, ensuring streamlined communication for customer assistance requirements.
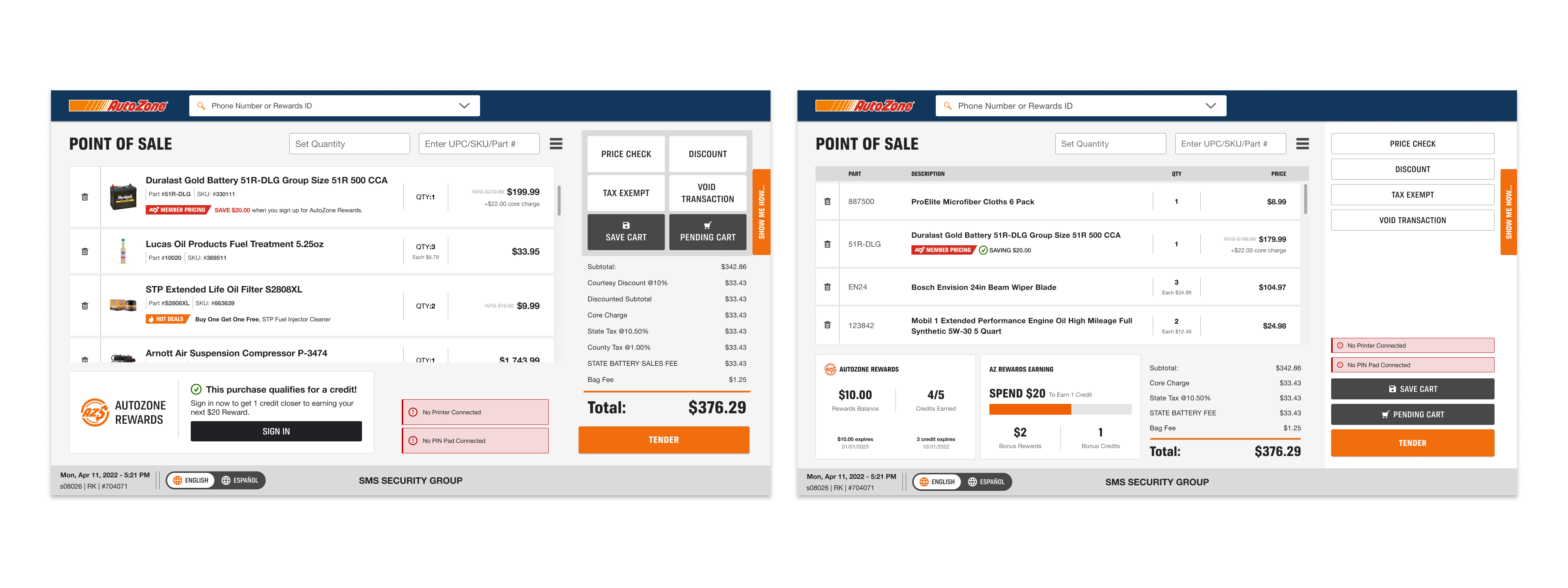
Point-of-Sale System
The objective was to optimize screen real estate and enhance employee functionality, streamlining transaction processes. Depending on distinct scenarios, components were strategically reorganized. The incorporation of product imagery was initiated to expedite the checkout process, and the employee user interface underwent a redesign to ensure visual appeal and ease of use.
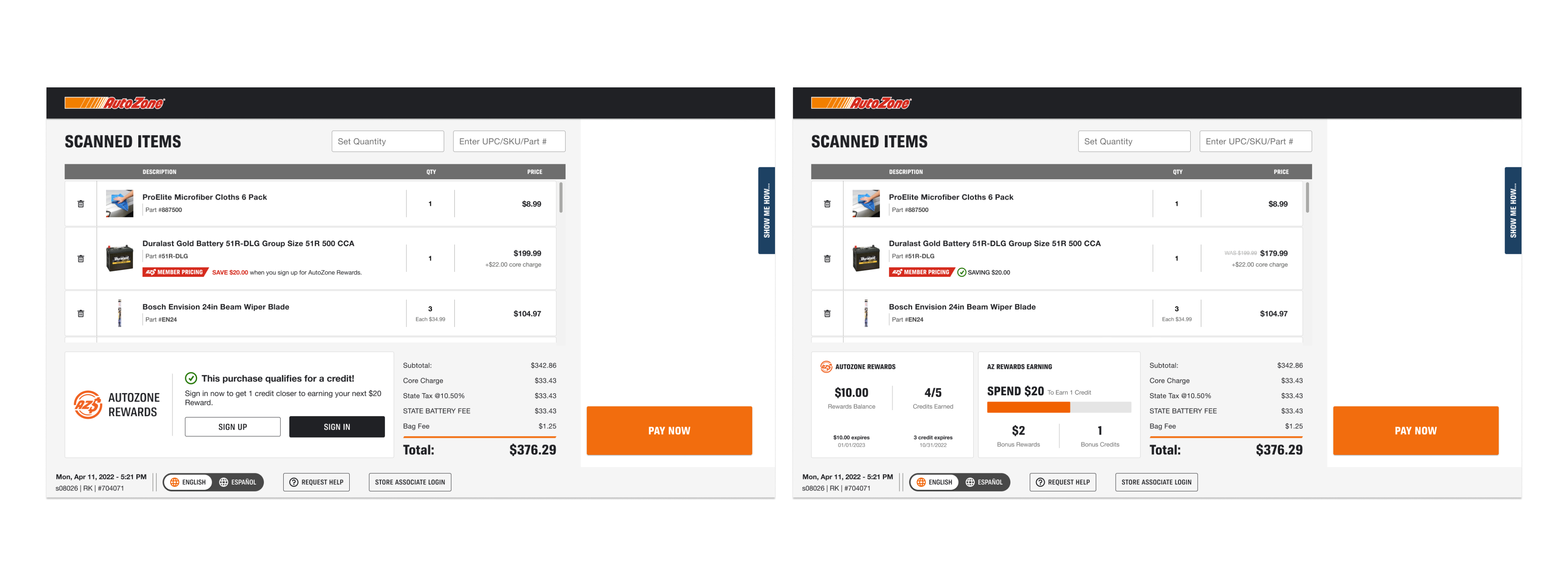
Self-Checkout System
The priority was to elevate the UX/UI of the customer-centric self-checkout system. Intuitive design principles that prioritize ease of navigation and efficient transaction completion were the main focus for the end user. Ensuring seamless integration, the system would interact cohesively with the employee-operated point-of-sale system when required. This integration would foster enhanced collaboration between staff and customers, optimizing the overall transaction experience.
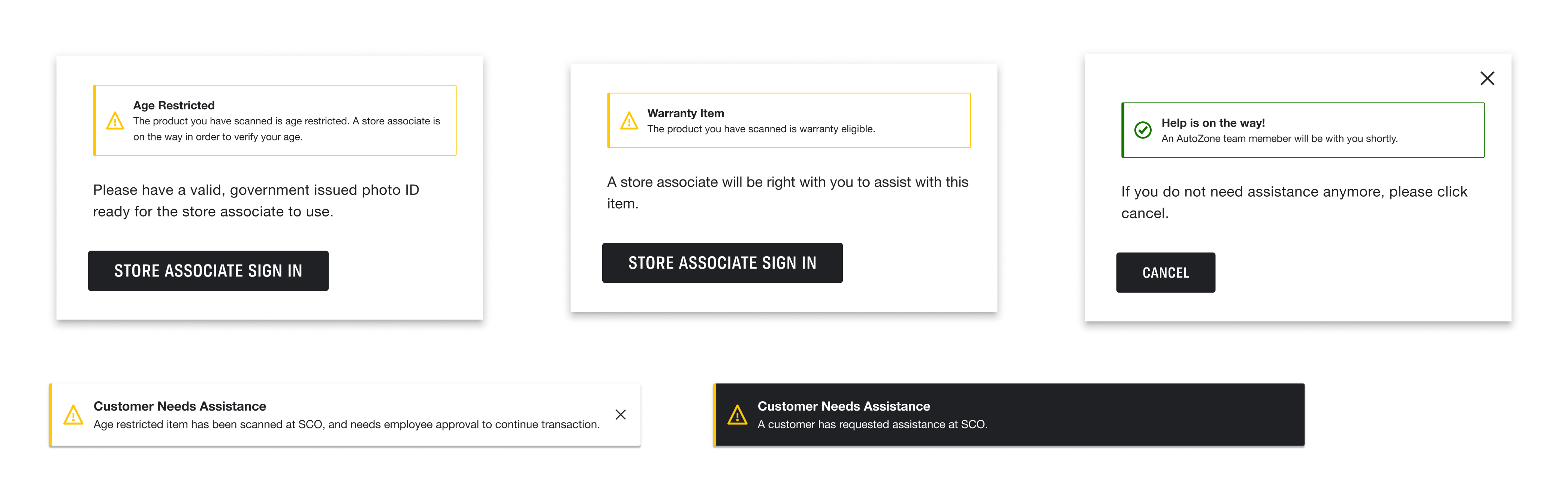
Hard Stop Modals & Notifications
If a customer required assistance or an employee's intervention was needed at the self-checkout, both systems would promptly notify the end user to ensure smooth communication and completion of the transaction.
AutoZone Rewards
AutoZone Rewards is a loyalty program offered by AutoZone, designed to appreciate and reward its frequent shoppers. Members of this program earn points with each qualifying purchase, which can then be accumulated and redeemed for discounts on future transactions. Beyond just savings, the program aims to enhance the overall shopping experience for AutoZone customers, offering exclusive deals and benefits to its members.
Commercial Z-net®
Z-net was a comprehensive electronic catalog for employees to expedite commercial orders. It was designed to swiftly identify the required parts and empower employees by offering holistic job solutions, expert advice, and pertinent vehicle information.
ROLE
Sr. UI/UX Designer | 2020-2021
Product Strategy, User Research, User-Centric Visual & Interaction Design, Defining essential user journeys/experiences and functional requirements, Prototyping & Testing, Developer Handoff, Quality Assurance Testing
OVERVIEW
eatOS is an all-in-one AI-enabled restaurant technology ecosystem designed specifically for restaurants. eatOS streamlines operations, enhances guest interactions, reduces costs, and introduces novel methods for community engagement. The main goal is to elevate the dining experience.
At eatOS, I was the sole designer responsible for their comprehensive restaurant technology ecosystem's entire UX/UI landscape. My primary objective was to refine and optimize the product's interfaces and user experience across various users: from restaurant employees and managers to owners and the end customers they serve. Engaging in a systematic process, I conducted thorough user research, usability testing, and competitive analysis to pinpoint areas of enhancement. By prototyping innovative solutions and ensuring a cohesive design language across multiple devices, I worked diligently to elevate the user experience, ensuring it met and surpassed industry standards. My endeavors aimed to ensure seamless user interactions while aligning with eatOS's broader business goals, thereby contributing to a platform that resonates deeply with its diverse user base.
Sr. UI/UX Designer | 2020-2021
Product Strategy, User Research, User-Centric Visual & Interaction Design, Defining essential user journeys/experiences and functional requirements, Prototyping & Testing, Developer Handoff, Quality Assurance Testing
OVERVIEW
eatOS is an all-in-one AI-enabled restaurant technology ecosystem designed specifically for restaurants. eatOS streamlines operations, enhances guest interactions, reduces costs, and introduces novel methods for community engagement. The main goal is to elevate the dining experience.
At eatOS, I was the sole designer responsible for their comprehensive restaurant technology ecosystem's entire UX/UI landscape. My primary objective was to refine and optimize the product's interfaces and user experience across various users: from restaurant employees and managers to owners and the end customers they serve. Engaging in a systematic process, I conducted thorough user research, usability testing, and competitive analysis to pinpoint areas of enhancement. By prototyping innovative solutions and ensuring a cohesive design language across multiple devices, I worked diligently to elevate the user experience, ensuring it met and surpassed industry standards. My endeavors aimed to ensure seamless user interactions while aligning with eatOS's broader business goals, thereby contributing to a platform that resonates deeply with its diverse user base.
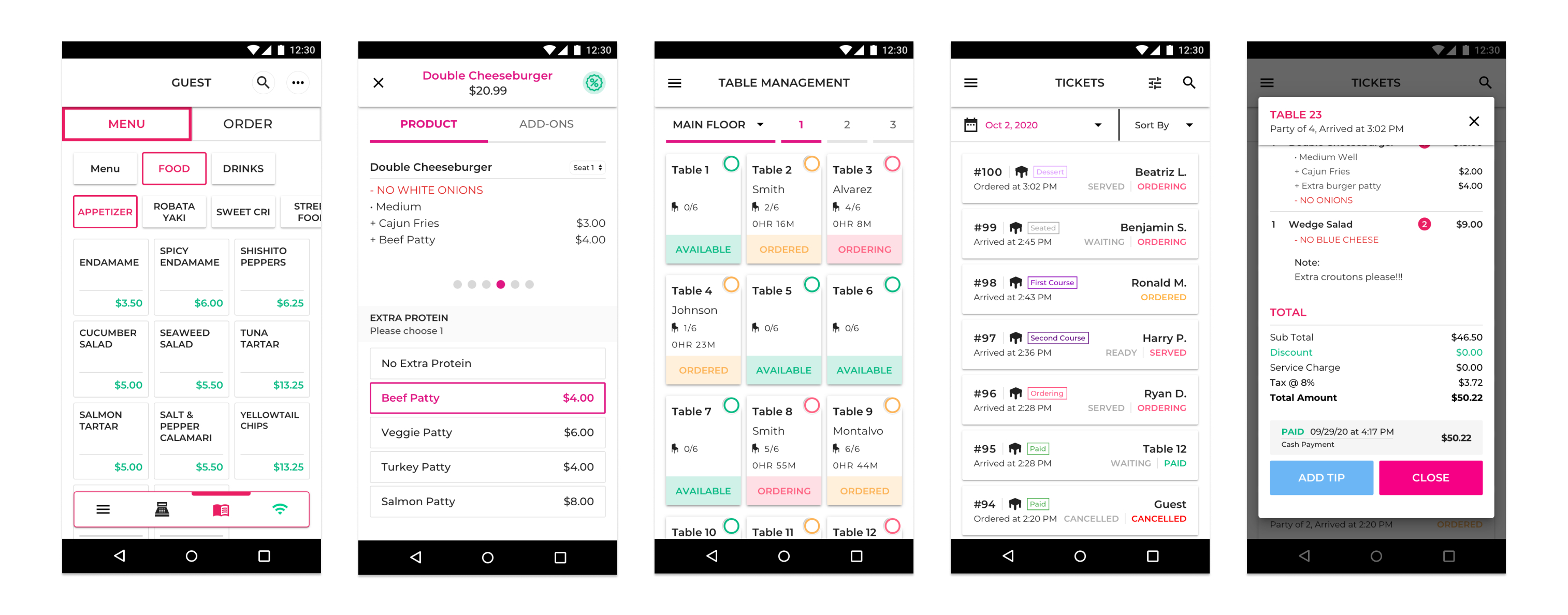
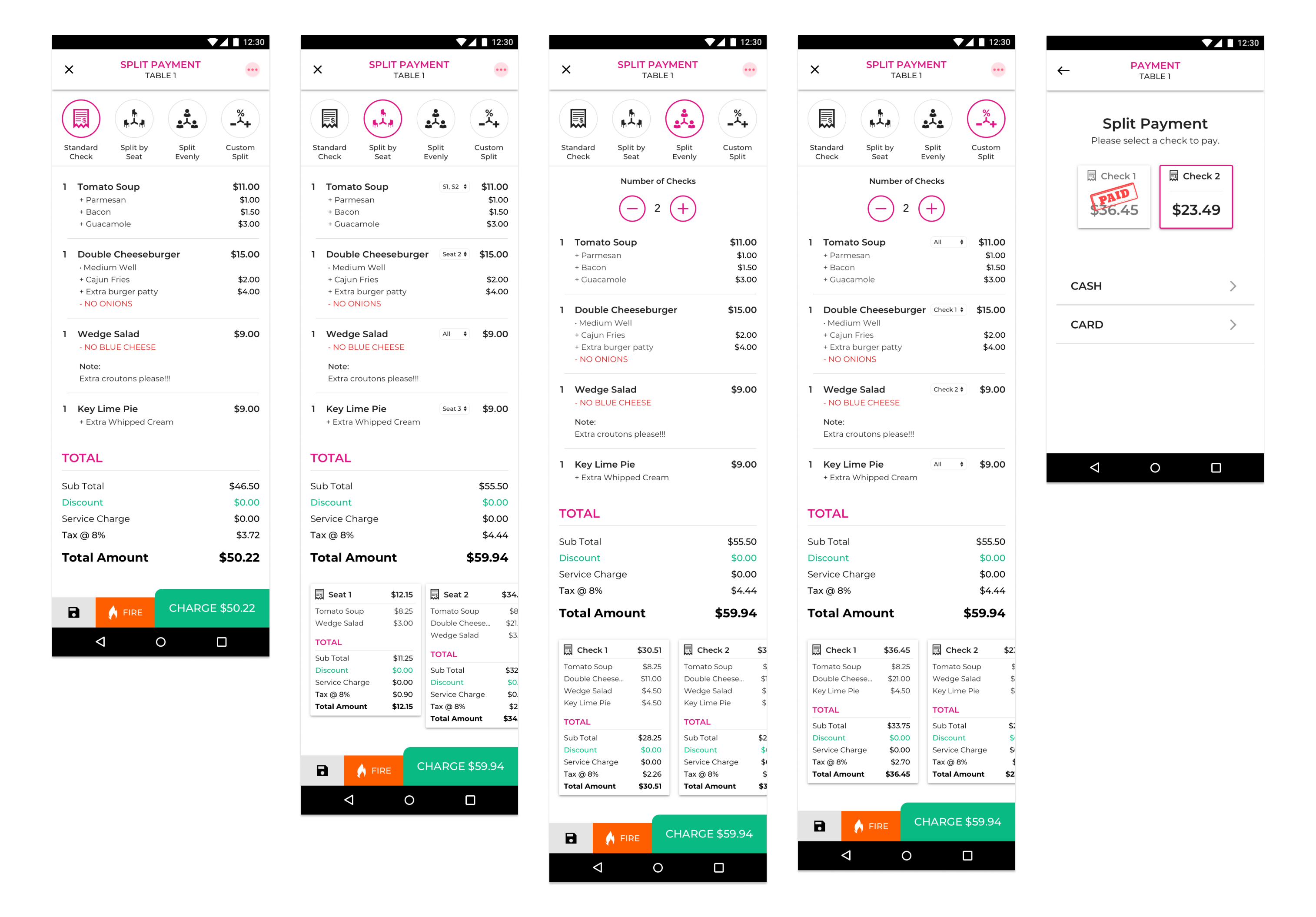
Point-of-Sale System
The Point of Sale (POS) system at eatOS is an integral component of their restaurant technology ecosystem. It facilitates transaction processing between restaurant employees and customers, streamlining order-taking, payment processing, and receipt generation. Designed for usability, it integrates seamlessly with other components of the eatOS platform, ensuring a smooth and efficient dining experience, whether for on-site dining, takeout, or delivery.
Kitchen Display System
The Kitchen Display System (KDS) serves as a digital window for kitchen staff, showcasing real-time incoming orders and ensuring swift, efficient preparation of dishes. Moving beyond the constraints of traditional order tickets, the KDS fosters enhanced communication between the kitchen and front-of-house teams. The system streamlines the culinary workflow as each order progresses, guaranteeing precise preparation and timely delivery to the awaiting customer.
Point of Purchase
As the Sr. UI/UX designer, I was instrumental in crafting the user experience for the handheld restaurant management tool. This compact device, designed to fit effortlessly in one's hand, delivers the robustness of a traditional point-of-sale system. My design emphasized intuitiveness and ease of use, ensuring efficient order placement and supporting both EMV and contactless payment methods.

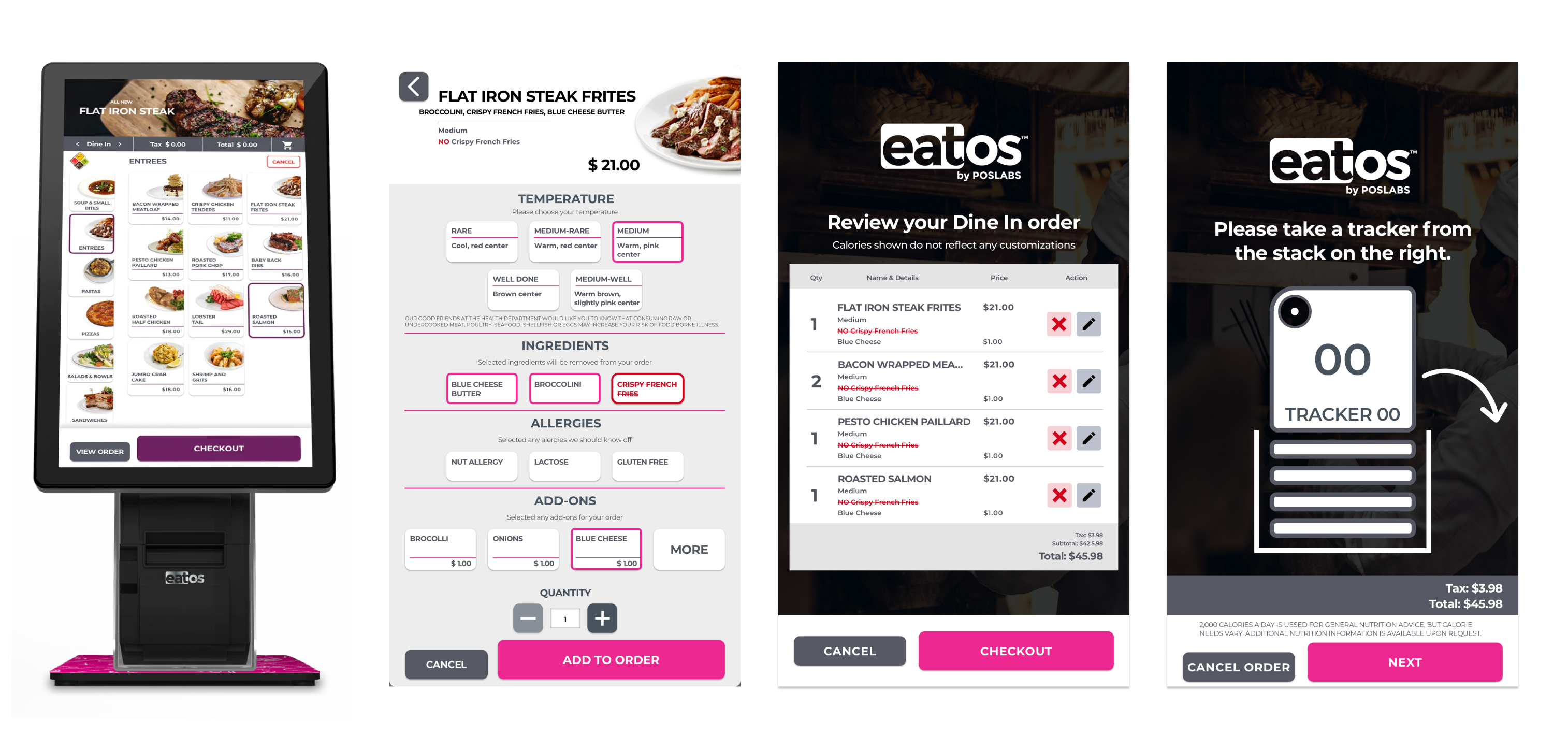
Self Service Kiosk
The goal was to reduce labor costs and accelerate customer service to increase profitability. Tailored specifically for the restaurant domain, I crafted a user-centric interface for the kiosk, ensuring it integrated flawlessly with both the point of sale and kitchen display systems, amplifying operational fluidity.
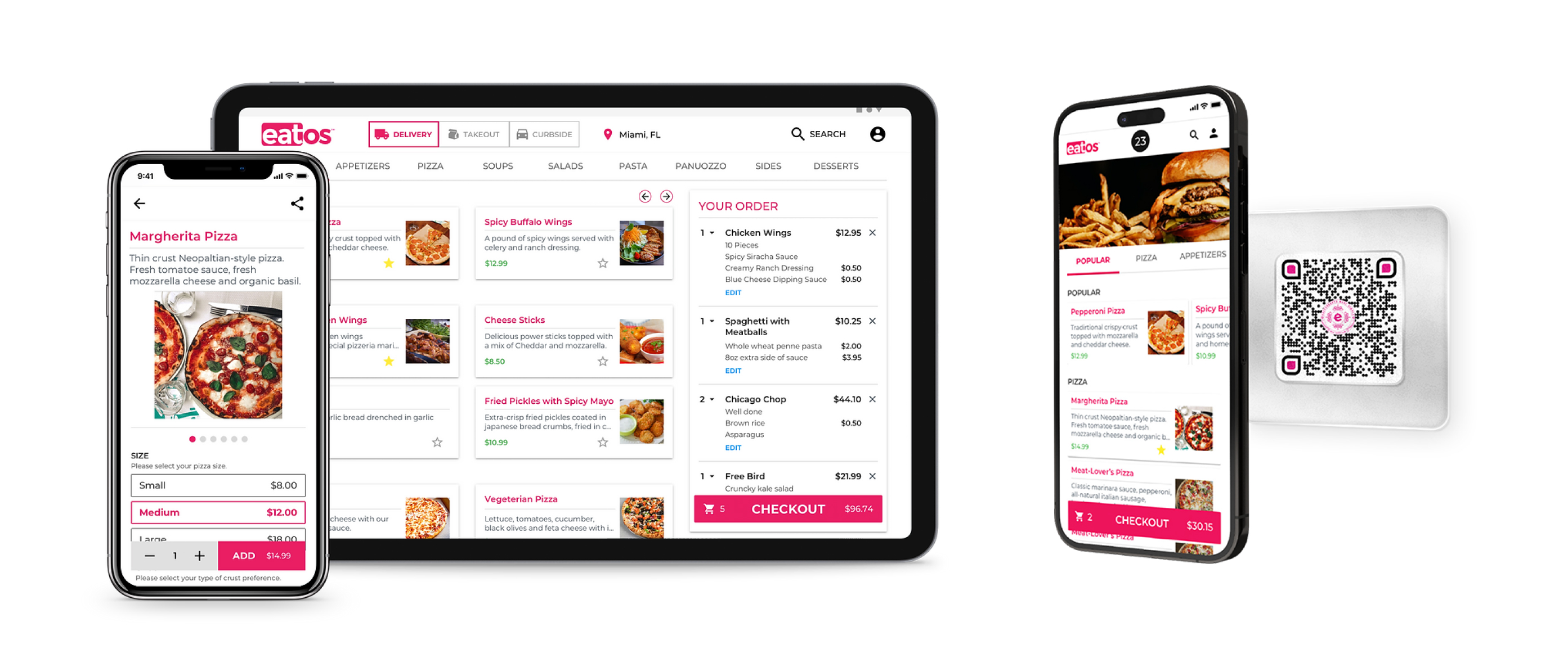
Online Ordering & Delivery
The pandemic brought significant disruptions to the restaurant industry, forcing many to pivot swiftly to current circumstances. As in-person dining became restricted, establishing an online presence became crucial. This digital shift wasn't just for visibility; it became essential for facilitating takeout, delivery, and curbside pickup in light of the lockdowns. Contactless payments were required for open establishments to minimize physical touchpoints and ensure a safer transactional experience for staff and customers. Restaurants without this digital pivot faced a heightened risk of closure and financial downfall.
MerchantOS
Within the eatOS ecosystem, the merchantOS functioned as the cohesive software, weaving together a myriad of modules and tools crucial for streamlined merchant operations. It empowered restaurant owners and managers to personalize eatOS products, while also providing essential data and analytics to measure success.
ROLE
Sr. UI/UX Designer | 2021-2022
Product Strategy, User Research, User-Centric Visual & Interaction Design, Defining essential user journeys/experiences and functional requirements, Prototyping & Testing, Developer Handoff, Quality Assurance Testing
OVERVIEW
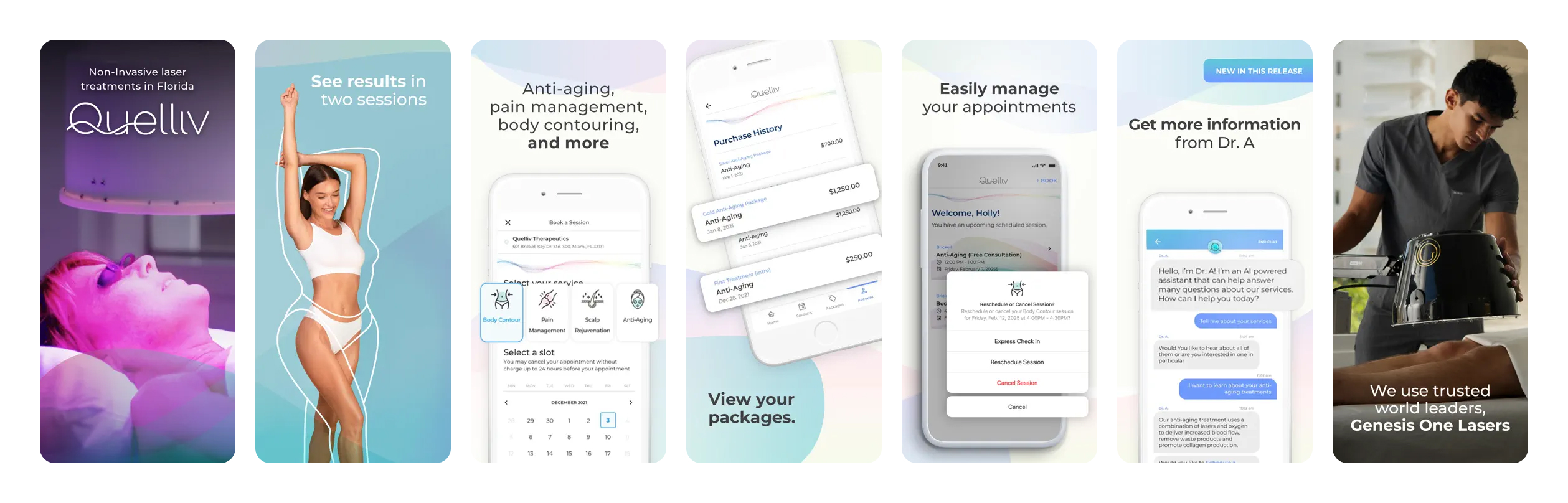
Quelliv employs advanced biophotonic laser technology as a cornerstone of its holistic approach to health and wellness, designed to activate the body's inherent healing mechanisms. This innovative method encompasses services such as anti-aging, body contouring, pain management, and scalp rejuvenation. Leveraging this laser technology ensures a non-invasive, therapeutic experience free from procedures, pain, needles, medications, and associated side effects.
At Quelliv, I worked closely with key stakeholders, including product owners, the Chief Marketing Officer, and the CEO. Initially, I focused on developing a responsive website tailored for prospective investors, presenting the core concept to facilitate funding efforts. After this, I designed a customer-centric website, enabling users to grasp the product's essence, schedule preliminary consultations, and access the mobile application.
After completing their initial consultation and downloading the mobile app, customers could easily manage appointments, including booking, rescheduling, or canceling, monitor therapy progress, engage with an AI chatbot and check-in for sessions.
Sr. UI/UX Designer | 2021-2022
Product Strategy, User Research, User-Centric Visual & Interaction Design, Defining essential user journeys/experiences and functional requirements, Prototyping & Testing, Developer Handoff, Quality Assurance Testing
OVERVIEW
Quelliv employs advanced biophotonic laser technology as a cornerstone of its holistic approach to health and wellness, designed to activate the body's inherent healing mechanisms. This innovative method encompasses services such as anti-aging, body contouring, pain management, and scalp rejuvenation. Leveraging this laser technology ensures a non-invasive, therapeutic experience free from procedures, pain, needles, medications, and associated side effects.
At Quelliv, I worked closely with key stakeholders, including product owners, the Chief Marketing Officer, and the CEO. Initially, I focused on developing a responsive website tailored for prospective investors, presenting the core concept to facilitate funding efforts. After this, I designed a customer-centric website, enabling users to grasp the product's essence, schedule preliminary consultations, and access the mobile application.
After completing their initial consultation and downloading the mobile app, customers could easily manage appointments, including booking, rescheduling, or canceling, monitor therapy progress, engage with an AI chatbot and check-in for sessions.

Quelliv Mobile App